Tags and gtm.js not firing in Google Tag Manager? Ensure that your data layer is not (re)defined after the container code.
This is alluded to in the official Google Tag Manger docs, here: http://developers.google.com/tag-manager/devguide
“If the data layer code is called after the container snippet, any variables declared within will not be available for Google Tag Manager to selectively fire tags on page load.”
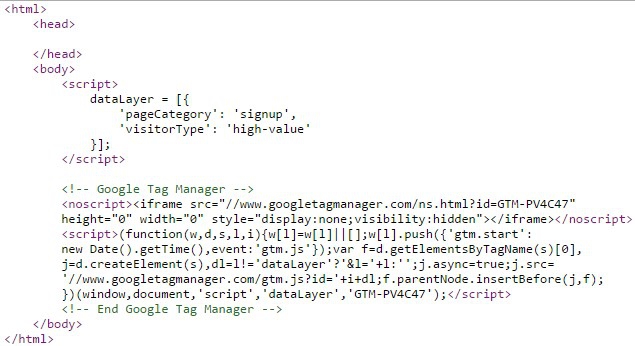
In reality, the impact of declaring the data layer after the container snippet is much worse.
The above code will not cause any Javascript errors but will cause issues with the way Google Tag Manager runs. Google Tag Manager contains three events out of the box:
- gtm.js
- gtm.dom
- gtm.load
Simo Ahava offers a great description of these events here: http://www.simoahava.com/analytics/accuracy-test-gtm-default-events/
Placing the dataLayer declaration after the GTM container will cause the array to be reset, meaning that gtm.js is not included in the array. When GTM comes to read the dataLayer array, it will sometimes not be visible and will not fire any tags associated to it as a result. In programming, this is known as a race condition, as it depends on which of the two tasks “wins” as to whether it will work or not.
The impact of this is that your reporting will likely be lower than normal but may not fall off a cliff. This depends on many factors which can impact the speed at which the two tasks finish.
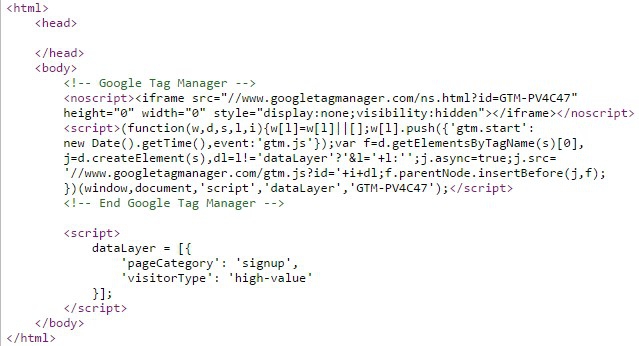
In order to avoid this issue, define the dataLayer above the GTM container tag:
And use the following to push additional data onto the dataLayer:
dataLayer.push({
‘color’: ‘red’,
‘conversionValue’: 50,
‘event’: ‘customizeCar’
});
About the author
Lynchpin
Lynchpin integrates data science, engineering and strategy capabilities to solve our clients’ analytics challenges. By bringing together complementary expertise we help improve long term analytics maturity while delivering practical results in areas such as multichannel measurement, customer segmentation, forecasting, pricing optimisation, attribution and personalisation.
Our services span the full data lifecycle from technology architecture and integration through to advanced analytics and machine learning to drive effective decisions.
We customise our approach to address each client’s unique situation and requirements, extending and complementing their internal capabilities. Our practical experience enables us to effectively bridge the gaps between commercial, analytical, legal and technical teams. The result is a flexible partnership anchored to clear and valuable outcomes for our clients.